Tool : Photoshop CS
App launcher icon is more important .I am describing IOS icon designing based on iOS Human Interface Guidelines like dimension ,radius etc .
Fist open Photoshop and create new file [File > New or Ctrl+N] with width:1024 px , height: 1024 px and resolution :326 Pixel/Inch .
Then draw a rounded rectangle as bellow using Rounded Rectangular (U) tool with Radius:180 px
Copy layer and arrange as bellow image by Free Transform [Right click on the rounded rectangle > Free Transform ] .
Then again Copy layer and arrange as bellow image by Free Transform .
Finally you will get total 4 layers [Remove Back Ground layer] .
Double click on lower layer [light blue] then add Gradient Overly .
Add Gradient as bellow .
Then double click on Second layer [Dark blue] and add Gradient Overly and Stroke as bellow .
Add Gradient as bellow .
Add stroke as bellow .
Select third (white) layer ,Add Pattern Overly, Gradient Overly and Inner Glow .We add pattern is Gray Granite .You can download Gray Granite pattern from pattern downloading websites .It is already included in CS6 version .
Create New layer then select area using Marquee Tools as in image .
Select Gradient tool (G) , Arrange as bellow .
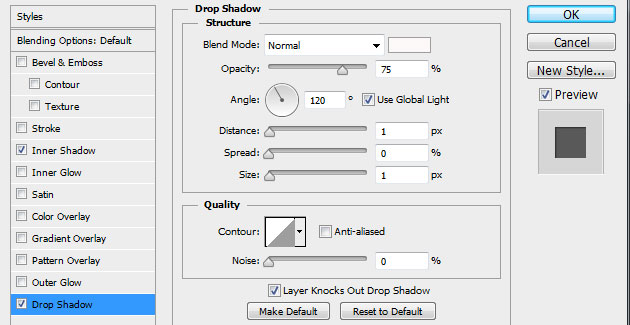
Add text layer bellow the last layer then add Drop shadow and Inner shadow effect .You can replace text with your logo with same effect,If needed .
Your icon is ready then save it as PSD and PNG. Then re-size png to 114x114,144x144..






















No comments:
Post a Comment